در این مقاله که به صورت اختصاصی توسط سئو مای سایت آماده شده است، قوانین صفر تا صد هدینگ یا Heading آورده شده است، همانطوری که بار ها و بار ها گفته ایم نباید به هیچ عنوان در مقاله ها از هد 1 یا Head 1 استفاده کنید در این مقاله به تمامی موارد H ها پرداخته ایم.
چرا نباید از تگ H1 در تولید محتوای سایت استفاده کنید؟ تگ های H2 و H3 چگونه باید در داخل محتوا استفاده شوند تا سئو بهتری داشته باشیم ؟ تمامی نکات مربوط به تگ های هدینگ در محتوا نویسی در این مقاله برای افزایش سئوی وب سایت به صورت اختصاصی آورده شده است.
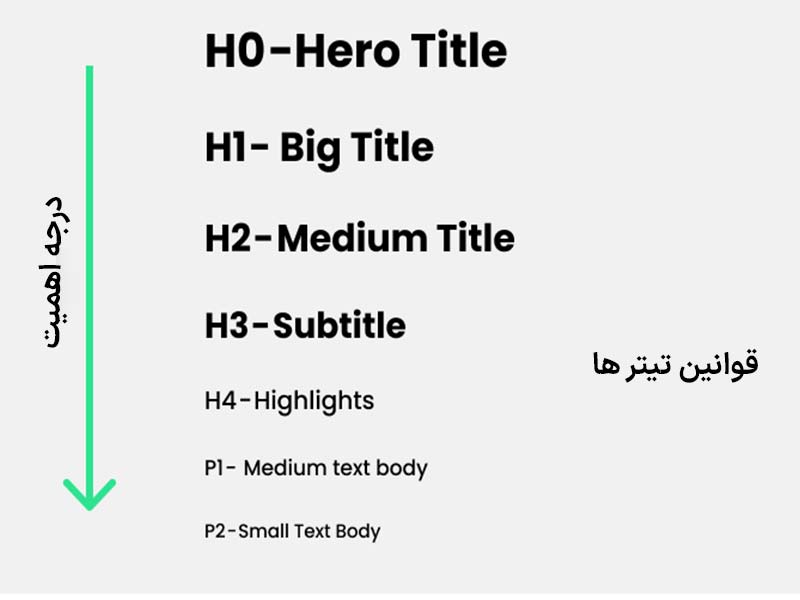
قوانین استفاده از تگ های H در سئو ( سر تیتر یا Heading )
افرادی که در زمینه سئو سایت فعالیت میکنند قطعا اطلاع دارند که مهمترین تگ محتوایی در هر صفحه تگ H1 است .
هنگام نوشتن محتوا برای هر صفحه میتوانید از چندین تگ محتوایی استفاده کنید . در واقع داخل بخش تایپوگرافی وب سایت ، تگ هایی همچون :
p,span,a,li,h1,h2,h3,h4,h5,h6,b,i,u,…
استفاده میکنید که تگ های p و h و a از اهمیت بالایی برخوردارند زیرا تمامی متون پاراگراف ها داخل تگ های p قرار خواهند گرفت ، و تمامی عناوین داخل تگ های هدینگ یا همان h1 تا h6 و لینک های داخلی نیز داخل تگ های a و برای سایر موارد داخل متن نیز میتوان از تگ هایی همچون li و span و … استفاده کرد .
تگ H1 یا سرتیتر 1
تگ های خانواده H باید به خوبی داخل محتوای صفحات مورد استفاده قرار گیرند. مسئله مهمی که در اینجا وجود دارد این است که : تگ H1 باید فقط برای یکبار در کل محتوای صفحه استفاده شده و در هیچ جای دیگری داخل همان صفحه تکرار نشود
تگ H1 بیشترین الویت را در صفحه دارد ، زیرا مهم ترین عنوان شما داخل صفحه مدنظر ، محتوای داخل این تگ است .
تگ H1 از لحاظ ساختاری در صفحات وب تا حد امکان باید در ابتدایی ترین بخش صفحه شما قرار گیرد اگر به وب سایت های معتبر دقت کنید ، متوجه میشوید اصلی ترین عنوان صفحه که داخل تگ H1 قرار دارد، در ابتدایی ترین و بالاییی ترین بخش صفحه مشاهده میشود .
بهتر است در ابتدای صفحه اندازه فونت یا همان font size تگ H1 را کمی بزرگتر در نظر بگیرید تا بخوبی نمایش داده شده و مخاطب بتواند به درک مناسبی از عنوان صفحه برسد.
تگ های H2 و H3
داخل محتوای صفحه ، تگ های H2 و H3 باید پس از تگ H1 قرار گیرند . یعنی اگر تگ H1 شما در بالای صفحه است ، بعد از کمی محتوا نویسی در داخل صفحه ، باید از تگ های H2 و H3 استفاده کنید . طبق آموزش بالا ، شما باید بصورت نزولی از تگ های H استفاده کنید ، یعنی از ابتدای صفحه که به سمت پایین حرکت میکنیم ، تگ های H2 و H3 در داخل محتوا استفاده شوند .
گفته شد که تگ H1 فقط باید یکبار داخل صفحه استفاده شود ، اما محدودیتی در مورد تگ های H2 و H3 وجود ندارد که نشان میدهد میتوانید بیش از یکبار از این تگ ها استفاده کنید .
دقت داشته باشید که باید عناوین صفحه خود را با ترتیب و الویت و بصورت نزولی مرتب کنید . به این معنی که پس از اصلی ترین عنوان که داخل صفحه توسط تگ H1 قرار گرفته است باید عنوانی که بیشترین الویت را دارد داخل تگ H2 قرار گیرد.
به طور کلی میتوان عناوینی که از اهمیت بالایی برخوردارند را در داخل تگ H2 قرار داد. همچنین از تگ H3 نیز برای قرار دادن عناوین بعدی مهم برای چند بار میتوان استفاده کرد .
بررسی تگ های H4 و H5 و H6
از آنجایی که با افزایش طول محتوا محدودیتی در استفاده از تگ های H2 و H3 بوجود نمی آید پس باید توجه داشته باشید که در اکثر موارد نیازی به استفاده از تگ های H4 و H5 و H6 نیست
به زبان ساده و به عبارت کلی ، عنوان اصلی داخل تگ H1 قرار میگیرد ، عناوین مهم دیگر داخل تگ های H2 و بقیه ی عناوین نیز داخل تگ های H3 قرار خواهیند گرفت .
تگ های H4 برای قرار دادن جملاتی مانند ” نتیجه گیری ” ، ” منابع بیشتر ” و مواردی از این دست که درحالت کلی به تیتر های مقاله ارتباطی ندارند است .
چگونه تگ های H را داخل سایت تشخیص دهیم ؟
یکی از آسان ترین موارد برای شناسایی وجود یا عدم وجود تگ های H داخل صفحه ، این است که با زدن کلید F12 یا راست کلیک داخل صفحه وب و زدن گزینه Inspect وارد بخش Developer شوید ( داخل کروم و فایرفاکس این کار بسیار راحت است ) . سپس دقیقا همانند تصویر وارد قسمت Elements شوید . در این بخش میتوان سورس کد یا همان کدهای پشت صفحه سایت را نیز مشاهده کرد .
در قسمت باز شده کافیست تا با زدن کلید های Ctrl + F و داخل باکسی که در پایین قسمت Developer باز شده است ، عبارت ” H1 ” را سرچ کنید . باید دقت داشته باشید که حتما این تگ یکبار داخل صفحه وجود داشته باشد .
پیدا کردن تگ H1 با کلید F12 در سایت
همانطور که در تصویر بالا مشاهده میکنید ، تگ H1 تنها یکبار داخل صفحه پیدا شده است و این نشان میدهد که کار را به درستی انجام داده ایم .
این روش بسیار آسان نیاز به نصب هیچ افزونه خاصی ندارد . البته برای بررسی این موارد میتوانید در حوزه سئو از افزونه های کروم نیز بهره ببرید . Detailed Seo Extension یکی از افزونه های کروم یا به اصطلاح Extension هایی است که میتوانید با جستجو کردن نام آن داخل گوگل و نصب آن ، بررسی ساختار سئو داخلی صفحه را در عرض چند ثانیه بررسی کنید.
Detailed Seo Extension
برای مثال اگر به تصویر بالا دقت کنید ، در گزارش بالا که مربوط به یک نمونه از گزارشات این افزونه است ، نمایش داده است که یک عدد تگ H1 ، یک عدد تگ H2 و یک عدد تگ H4 با 3 عدد تگ H3 استفاده شده است .
البته در این صفحه ، تگ های H4 با 3 عدد تگ H3 در خارج از محتوای اصلی صفحه استفاده شده است و مربوط به عناوین دیگری هستند که برای جزئیات صفحه است . اما در کل اطلاع داشته باشید که این افزونه میتواند کمک بزرگی در شناسایی و رفع مشکلات تگ های H در سایت شما داشته باشد .
یکی از اشتباهاتی که امکان بوجود آمدن آن در تگ H1 است ، این است که مشاهده میکنید دو تگ H1 داخل صفحه وجود دارد . این خطا زمانی رخ میدهد که با قالب وب سایت خودتان آشنایی لازم را نداشته باشید. اگر قالب شما برای سیستم وردپرس یا هر سیستم دیگری به درستی کدنویسی شود ، تگ H1 به شکل خودکار داخل صفحه قرار خواهد گرفت ( باتوجه به عنوان صفحهای که شما قرار خواهید داد ) .
سرتیتر یک در ویرایشگر وردپرس
اشتباهی که ممکن است شما مرتکب آن شوید ، این است که هنگام نوشتن مطلب ، از بخش ویرایشگر ، از گزینه ” سرتیتر 1 ” استفاده کنید . یعنی اگر در حین نوشتن محتوای صفحه ، برای اولین عنوانی که نوشتید از سرتیتر 1 استفاده کنید ، احتمال 99% وجود دارد که شما دو تگ H1 داخل صفحه داشته باشید. به طور قطع و یقین تقریباً صد در صد قالب های اورجینال که از وب سایت تم فارست فروش بسیار بالایی دارند همگی این اصول را رعایت کرده اند و شما با درج عنوان مطلب ، یک هدینگ یا سر تیتر به صورت اتوماتیک منتشر میکنید ( قالب به صورت اتوماتیک عناوین را به تیتر یک تبدیل میکند ) حال با درج هد یا تیتر H1 به صورت دستی توسط شما و افزونه های نصب شده در وب سایت ، باعث میشوید که گوگل سر درگم شده و رتبه وب سایت شما به شدت کاهش دهد.
قبل از هرچیزی اگر به قالب خودتان آشنایی ندارید ، با توجه به روش های گفته شده ، بررسی کنید که آیا عنوان صفحه توسط تگ H1 داخل قرار گرفته است یا نه که اگر قرار گرفته باشد ، لازم به استفاده از سرتیتر 1 حین نوشتن محتوا و عنوان گذاری نیست . پس بهتر است سرتیتر های خود را از سرتیتر 2 شروع کنید.
اشتباه در استفاده از هدینگ ها در صفحات سایت
تگ های هدینگ از اهمیت بسیار زیادی در محتوای سایت برخوردارند تا جایی که عناوین مهم در داخل آنها قرار میگیرد و به همین دلیل نباید متون کم ارزش و عامیانه داخل هدینگها قرار گیرد.
این تگ ها ارزش بسیار زیادی منتقل میکنند از این جهت عناوین درست را داخل آنها قرار دهید . این اشتباه در سایت های بسیار زیادی حتی فروشگاه های معتبر نیز وجود دارد .
در داخل سایت های شرکتی و خبری میتوان در همان اوایل صفحه از تگ H1 استفاده نموده و عنوان سایت ( نام برند ) را داخل آن قرار داد ، برای مثال همانند تصویر زیر :
استفاده درست از تگ های h1 و h2 در سایت های شرکتی
و سپس میتوان از تگ H2 بعنوان توضیح تکمیلی در زیر آن استفاده کرد . به این ترتیب ارزش و مفهوم صفحه اصلی را بخوبی به خزندههای موتورهای جستجو منتقل خواهید کرد . این موارد بسیار مهم هستند اما متاسفانه به دلیل نبودن آموزش های مناسب در این زمینه ، بیش از 70 درصد وب سایتها به این مشکلات دچار هستند و درموضوع سئو ، مفاهیم و کیورد های اصلی آنها بخوبی توسط خزندهها درک نمیشود بنابراین لازم است تا به این موارد توجه داشته باشید
برای مشاوره رایگان در زمینه سئو و بهینه سازی وب سایت و یا طراحی وب سایت ، یک تماس مهمان ما باشید : 04432241835






بدون دیدگاه